Du jour au lendemain, la fonctionnalité auto-ads de Google Adsense a décidé d’ajouter une bannière de format box au header de mon blog sur lequel vous lisez ces lignes, déformant en conséquence de manière très gênante la présentation du site. Comme vous pouvez le constater, la présentation du header ne permet pas d’accueillir gracieusement une box de plusieurs centaines de pixels de haut.
J’ai donc fait quelques recherches pour finir par constater que les utilisateurs de l’outil auto-ads, la plupart du temps aussi utilisateurs de WordPress, ignoraient comment masquer ces publicités insérées à des endroits inappropriés de leur site. Le fait de rencontrer cette difficulté est logique car, pour apporter une solution à ce problème, il faut disposer de quelques compétences techniques et tous les utilisateurs de WordPress n’en ont pas toujours.
La solution que je souhaite vous proposer ici n’est pas académique car elle n’empêche pas réellement le chargement de la publicité mais va simplement masquer l’emplacement où est normalement affichée celle-ci avec un peu de CSS basique.
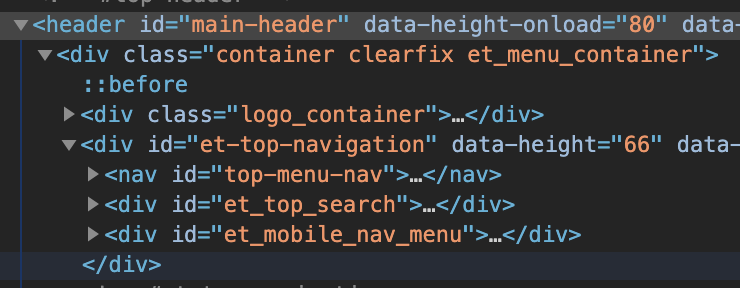
Pour pouvoir utiliser cette solution, vous devez commencer par identifier un tag html, un ID ou une classe CSS parent de la zone publicitaire que vous souhaitez masquer, car si vous appliquez le masquage sans mentionner une classe parente, vous allez masquer toutes les publicités visibles sur votre site. Pour identifier un élément parent dont l’identifiant soit unique, n’hésitez pas à utiliser l’inspecteur de votre navigateur web.

Voici donc le code à faire figurer dans la feuille de style de votre site pour masquer un emplacement publicitaire :
header .google-auto-placed{display:none;}
La zone de mon site utilisée ici pour appliquer le masquage est le header. Et comme il a été convenablement balisé par les développeurs du thème Divi que j’utilise, les publicités masquées seront uniquement celles se trouvant dans le header de mon site. La présentation des autres emplacements restant alors inchangée.







0 commentaires