Je pense qu’aujourd’hui, en phase de conception et de prototypage, l’utilisation d’outils réduisant le temps de production des maquettes et des différents prototypes est fondamentale pour gagner en efficacité, voire même en créativité (en réalouant le temps précédemment perdu à des tâches beaucoup plus fondamentales comme la réflexion ou la conceptualisation). Mais en poussant la réflexion un peu plus loin, je me suis demandé comment ou pourrait systématiser les modalités d’intervention de Bubble.io à chaque étape du cycle de vie d’une application, de sa conception à sa gestion en production. Ma réflexion a donc porté sur la manière de faire de Bubble.io l’outil central de conception et de gestion des évolutions fonctionnelles et graphiques d’une application.
C’est en constatant qu’il intégrait à peu près tout ce dont un designer ou un développeur a besoin pour matérialiser ses idées que j’ai imaginé une méthode qui permettrait de travailler avec Bubble.io à chaque étape du processus.
Voici un court descriptif de chaque étape et de la manière dont Bubble.io pourrait y être intégré.
Tests préliminaires
Il arrive souvent, quand on a un idée d’application, que celle-ci s’articule autour de l’idée d’une ergonomie ou d’un mode d’interactivité original (poster des messages de 140 caractères sur twitter, défiler un fil de photos à chargement infini sur Instagram, etc.). Afin de valider le concept, il peut être tout à fait intéressant d’utiliser Bubble pour produire certaines bribes fonctionnelles afin d’en valider le principe ou de matérialiser un fonctionnement difficile à verbaliser. Pouvoir interagir avec la carte interactive de AirBnB est beaucoup plus évident que de tenter d’en expliquer le fonctionnement oralement. Et c’est souvent cette première démonstration qui fait mouche et décide une équipe à se lancer dans le développement d’une nouvelle application.
Faire la démonstration de concepts virtuels est justement la première force de Bubble, alors pourquoi s’en priver ?
Mockup
Une fois les grands principes de base de l’application testés, vous avez décidé d’entrer en phase de réalisation. La première étape consiste donc à en réaliser les mockups afin de déterminer l’allure et l’ergonomie basique de chacun des écrans. Même si le style graphique arrivera ultérieurement, la conception des écrans est une des étapes fondamentales de la conception car elle structure profondément l’application. Il sera ensuite plus difficile de revenir sur certains principes généraux comme l’enchainement des écrans d’inscription par exemple car quand tout a bien été pensé, et bien pensé, le détricottage devient compliqué car il remet en cause la cohérence même de l’application.
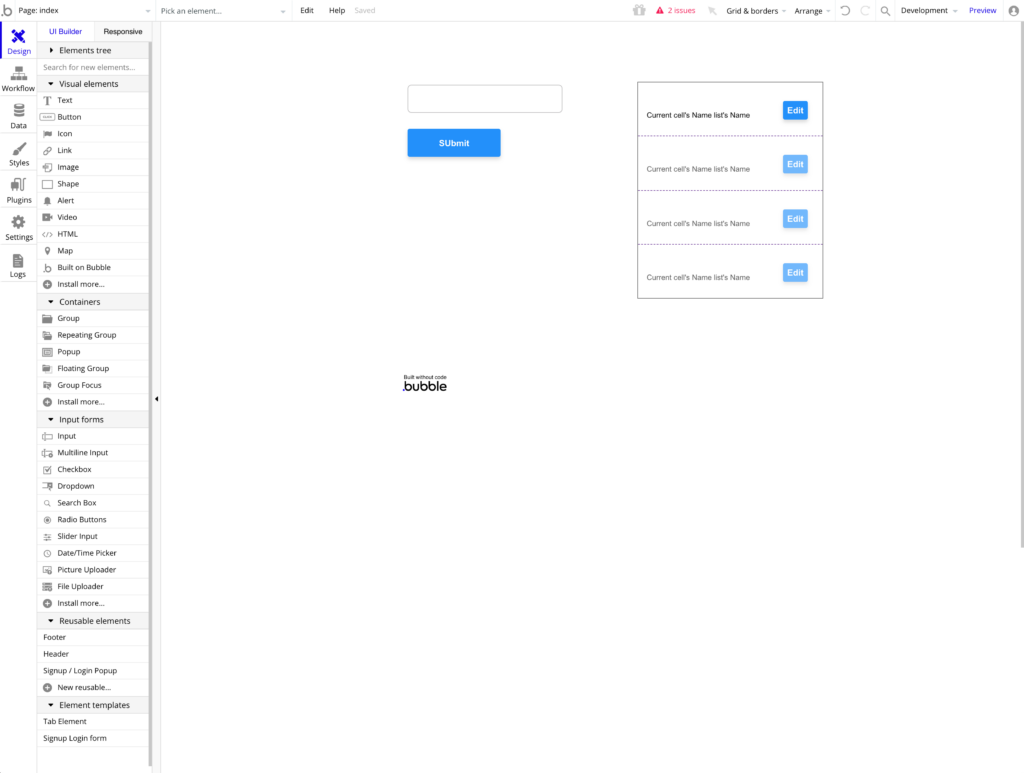
Bubble est aussi votre allié à cette étape de la conception car sa bibliothèque de contrôles et la facilité à construire et agencer les écrans en font un excellent outil de mockup. Le seul aspect qui le distingue des autres outils de mockups dont c’est la seule et unique fonction, c’est qu’il est capable de réutiliser les éléments produits dans les étapes suivantes de la conception. Car dans Bubble, même si on utilise, par exemple, des éléments de formulaire pour réaliser un mockup, rien ne les distingue de ceux que l’on intègre dans une maquette fonctionnelle ou une application en production.
Et c’est justement là que vous découvrez une autre clé qui va vous convaincre d’utiliser Bubble pour protyper : il évite de repartir de zéro à chaque étape du processus créatif car il permet de réutiliser l’intégralité des éléments produits lors des étapes précédentes, sans passer par un quelconque import ou conversion de format, vous faisant ainsi gagner un temps précieux. C’est un aspect qui le différencie fondamentalement des méthodologies classiques où on utilise des outils distincts pour la création des mockups, le design et le codage.
Maquette fonctionnelle
Je distingue l’étape de création des mockups de celle de la maquette fonctionnelle par le fait que cette dernière, non contente de présenter des interfaces, les rends interactives, comme s’il s’agissait de l’application finale. Les données intégrées dans l’application peuvent être réelles pas, c’est le fonctionnement, la mécanique, de l’application qui peut être évaluée à cette étape. Elle est, par exemple, très convaincante à présenter à des investisseurs potentiels car ils ont l’impression de voir la vraie application en action.
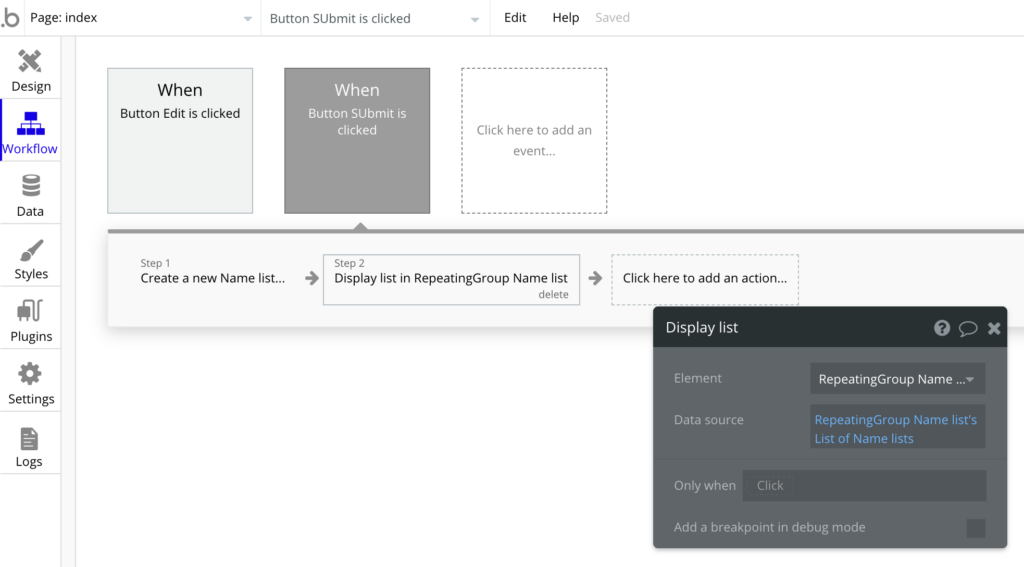
 Dans cette nouvelle étape, Bubble peut à nouveau être d’une grande aide car il intègre tous les outils de programmation, en mode graphique, nécessaires pour présenter les interactions les plus proches possibles de ce qu’elles seront dans l’application finale. Il est, par exemple, possible de cliquer sur des boutons pour lancer des recherches en base de données, afficher des popups ou d’autres pages de contenus, de mettre en place des procédures de création d’enregistrement, modification, suppression de contenu (principe d’un CRUD bien connu des développeurs). Avec ces outils, il y a peu de chance que vous ne trouviez pas votre bonheur pour vous approcher le plus possible du comportement de votre application finale.
Dans cette nouvelle étape, Bubble peut à nouveau être d’une grande aide car il intègre tous les outils de programmation, en mode graphique, nécessaires pour présenter les interactions les plus proches possibles de ce qu’elles seront dans l’application finale. Il est, par exemple, possible de cliquer sur des boutons pour lancer des recherches en base de données, afficher des popups ou d’autres pages de contenus, de mettre en place des procédures de création d’enregistrement, modification, suppression de contenu (principe d’un CRUD bien connu des développeurs). Avec ces outils, il y a peu de chance que vous ne trouviez pas votre bonheur pour vous approcher le plus possible du comportement de votre application finale.
Et comme vous n’êtes plus dépendant de personne pour créer ces interactions, vous pouvez itérer autant de fois que nécessaire sans faire perdre de temps à quiconque et pourquoi pas être plus aventureux que lorsqu’on travaille en équipe et qu’il faut obtenir un minimum de consensus avent de tester quoi que ce soit. N’est-ce pas là le fantasme absolu de l’entrepreneur digital ?
Le principe de l’itération sans restriction n’a jamais été autant possible qu’avec l’utilisation d’une plateforme comme Bubble que par le passé.
Design
Bubble dispose de fonctionnalités de design graphiques qui conviennent tout à fait à la conception du design final d’une application prête à partir en production. Il est même possible de créer des presets et autres feuilles de style qui seront appliquées de manière globales, à la manière d’une charte graphique.
Vous pourrez donc travailler vous-même sur le style graphique de votre application ou impliquer un designer qui travaillera directement sur la plateforme Bubble pour agencer et styliser les éléments créés aux étapes précédentes. Et comme tout est intégré dans la même plateforme, les allers-retours entre le design graphique et le design des interactions est possible tout au long de cette étape, sans jamais avoir à s’interrompre pour passer de l’une à l’autre car, au risque de me répéter encore une fois, tout est intégré au même endroit !
Tests et confrontation aux premiers utilisateurs
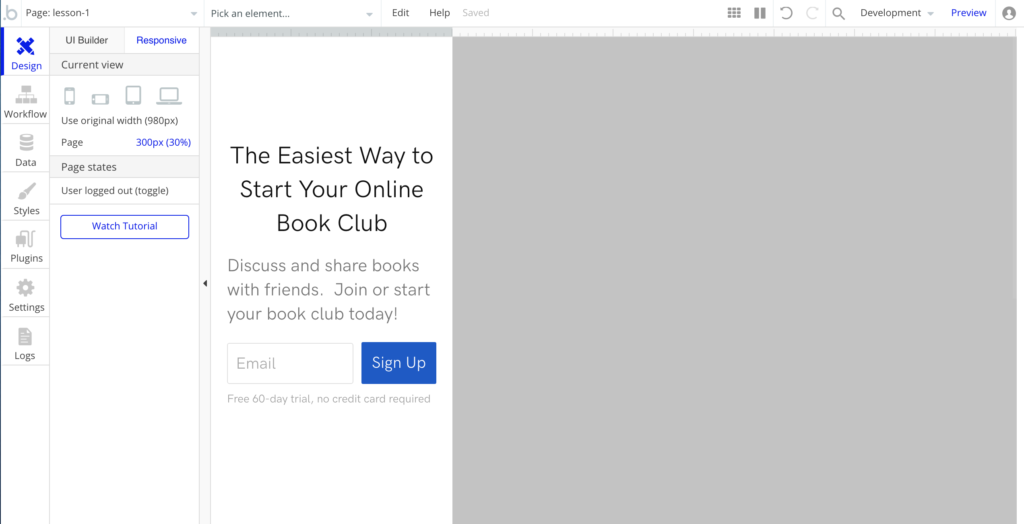
Le prototype que vous aurez créé aux étapes précédentes peut être très facilement présenté à un public restreint pour qu’il effectue des tests sur l’application car Bubble est nativement web, il suffit de diffuser l’URL de votre application pour que d’autres que vous puissent prendre connaissance de votre travail en cours (en intégrant des sécurités faciles à mettre en oeuvre, bien-sûr). Les modifications que vous effectuez seront répercutées en temps réel sur ces testeurs, à moins que vous souhaitiez mettre en oeuvre un système de gestion des versions afin de distinguer vos expérimentations sur l’application de ce que les utilisateurs pourraient en voir.
De la même manière, vous pouvez très facilement encapsuler votre application web dans une application mobile, même en phase de prototypage ou de test, il faut moins d’une demie journée à un non développeur qui aurait des notions de code pour réaliser cela. Mais afficher votre application dans un navigateur web mobile pourrait suffire à faire des tests sur ce type de plateforme. Le rendu graphique sur mobile ou tablette dépendra des styles responsive que vous aurez configuré aux étapes précédentes de la conception.
Comme je l’ai écrit précédemment, avec Bubble, vos applications se testent en temps réel et les modifications sont instantanément répercutées sur la version que vos utilisateurs sont en train de tester. Donc fini les journées d’attentes pour qu’une nouvelle version de votre application ne soit packagée et diffusée par l’équipe de développement. Il ne s’agit pas nécessairement de rendre tout disponible tout de suite, au risque de faire vite et mal, mais plutôt de réduire le nombre d’intermédiaires et de simplifier les cycles de release des applications. Il s’agit-là d’un des grands avantages du fait d’utiliser une plateforme zero code. Le travail de diffusion des mises à jour y est plus rapide et plus fluide.
Mise en production
Dans le cadre de l’utilisation de Bubble, je conçois que l’étape puisse encore faire débat. Moi-même, je ne recommande pas spécialement d’utiliser une application Bubble en production. En effet, le potentiel d’évolution ou de gestions des problématiques de sécurité ou de performance sera toujours plus complexe dans le cadre de l’utilisation d’une plateforme propriétaire. Mais le fait d’utiliser Bubble comme plateforme de production reste une possibilité bien réelle et pertinente dans certains cas. Par exemple pour pénétrer rapidement un marché, quitte à redévelopper une application native, avec sa propre équipe de développeurs dans un second temps, quand vous aurez atteint votre product market fit. Bubble s’adresserait donc, selon moi, aux démarches de mise en place d’un MVP (minimum viable product), mais pas que.
Mais, pour rendre à Bubble tout ce qu’il mérite, je dois insister sur le fait qu’il a été conçu comme un outil de production et non de prototypage, il est donc tout à fait taillé pour la production. Mais imaginez tout de même pendant un instant qu’une plateforme comme Instagram soit aujourd’hui animée par Bubble. La dépendance serait un danger extrême pour Instagram qui compte aujourd’hui plus d’un milliard d’utilisateurs et qui ne pourrait pas maîtriser tous les tenants et aboutissants techniques de son activité. Si Bubble venait à fermer ou à faire des choix stratégiques entravant Instagram, ce dernier pourrait être amené à interrompre son activité sans pouvoir rien y faire. Et c’est la mission des dirigeants d’un grand groupe de l’internet que de limiter sa dépendance à ses partenaires pour réduire les risques inhérents à son activité.
J’ai choisi un exemple extrême et vous imaginez bien que si votre business est en phase de démarrage, Bubble vous apporterait plus d’avantages que de problèmes. Il faut juste avoir l’intelligence de déterminer à quel moment il est pertinent de développer son application native. Et il y a autant de réponses que d’aventures entrepreneuriales. J’ajouterai même que la faculté de sentir quand il faut prendre certaines décisions pour son business est, selon moi, une des plus importantes chez un entrepreneur.
Gestion des évolutions et cycle de vie de l’application
Cette partie est certainement ma préférée car elle fait la démonstration de la pertinence de l’utilisation de Bubble bien au delà des phases de conception. Même si vous avez décidé de produire une application native, je vous propose d’imaginer qu’elle a été strictement calquée sur la maquette que vous avez réalisé avec Bubble. Je vois ce choix comme un avantage stratégique très fort pour votre entreprise car il n’y a alors plus besoin de faire de micro management auprès des équipes de design et de développement car la seule consigne que vous avez eu à leur donner était la suivante : je veux une copie parfait de mon application Bubble. Cette consigne a alors conditionné toute la méthodologie de développement de votre application. Réduisant à néant la place des incertitudes et des interprétations dans le travail des équipes au quotidien.
À vous, ensuite, de contrôler le travail réalisé et de commenter les aspects qui ne vous conviendraient pas en demandant à vos équipes de se rapprocher toujours plus de ce qui a été maquetté dans Bubble. Il ne s’agit pas seulement d’une contrainte bêtifiante pour les développeurs mais plutôt d’un avantage pour eux : fini les grands discours ou les cahiers des charges épais comme des annuaires, il leur suffit de tester et d’interagir avec la maquette pour comprendre ce que vous voulez précisément.
Je pourrais même recommander aux équipes qui ont en charge la gestion du cycle de vie d’un produit de continuer à utiliser Bubble sur le long terme en maintenant une copie de leur application qui soit en tous points identique à leur application native. Cette méthodologie, peu couteuse en temps, permettrait de poursuivre l’utilisation de Bubble pour montrer ses nouvelles idées, tester des concepts ou produire les maquettes des nouvelles fonctionnalités à moindre coût. Car cette méthodologie sera toujours moins couteuse en temps et en moyens financiers que de faire produire des versions beta de l’application native où il aura fallu que des développeurs codent à la main…
Nous fonctionnerons alors avec la même méthodologie qui consiste à utiliser la maquette pour recopier les fonctionnalités à l’identique dans l’application native lorsqu’elles auront été validées et transmises à l’équipe de développement.
Une révolution organisationnelle dans la gestion du cycle de vie du produit
Bubble deviendrait alors le tronc central de gestion du produit, permettant d’encadrer toutes ses évolutions fonctionnelles et graphiques, sans jamais être dépendant des équipes de design et de développement. Aussi utiles et fondamentales soient-elles (je suis moi-même développeur), je pense que leur valeur ajoutée est bien plus évidente lorsqu’elles ne sont pas impliquées dans les phases de prototypage mais qu’elles interviennent uniquement uniquement dans les phases transposition en production.
Ce changement de méthodologie pourrait aussi renverser le rapport de force actuel où les entrepreneurs et les product owners sont fortement dépendants de leurs équipes pour innover. En utilisant Bubble, ce sont les responsables du produit qui pourraient le faire évoluer eux-mêmes ou tester de nouvelles fonctionnalités en toute liberté. Je crois au bien-fondé de cette démarche quand je constate la très grande valeur ajoutée que représente la mise en oeuvre de la vision pure d’un entrepreneur lorsqu’elle n’est pas entravée par des contingences techniques. C’était par exemple le cas de Steve Jobs chez Apple qui refusait d’entendre qu’une chose était impossible quand il avait décidé qu’elle l’était. Il partait de sa vision pour faire évoluer ses produits plutôt de ce qui était techniquement réalisable.
J’imagine que Bubble pourrait participer à cette révolution organisationnelle en permettant aux créateurs de business de reprendre la main sur l’innovation technologique dans leur propre équipe. Sur le plan applicatif du mois !
Avez-vous déjà utilisé Bubble ? Avez-vous envisagé de l’intégrer profondément dans votre processus de gestion de votre application ? Dites-moi tout dans les commentaires !









0 commentaires